Reveal Extra Content with CSS3 Transitions
Show the comments and “read more” link on hover.Create Animated Price Grid Using CSS3
No Jquery No Images No flash at all.CSS3 PIE
PIE makes Internet Explorer 6-8 capable of rendering several of the most useful CSS3 decoration features.10 CSS3 Properties you Need to be Familiar with
Making Better Select Elements with jQuery and CSS3
Build a simple portfolio image gallery with CSS3
Here's how you can use CSS3 to create a Javascript-free gallery that enlarges your images on hover. Sure, it's not fully cross-browser compatibile, but it's still a nifty way to make use of CSS3 to cut down your reliance on scripting.CSS gradients – quick tutorial
CSS3 gradients aren’t something new, but because of cross browser incompatibility, they weren’t used that much until now. CSS2 and CSS3 Help Sheets
Create a Slick CSS3 Login Form NO IMAGES ALLOWED
BonBonSweet CSS3 Buttons
There was a goal: Create CSS buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible.CSS3 Animated Bubble Buttons
With this button pack, you can easily turn any link on your page into an animated button by just assigning a class name. No JavaScript necessary. Four color themes and three sizes are also available by assigning additional class names.CSS3 Gradient Buttons
The buttons are scalable based on the font-size. The button size can be easily adjusted by changing the padding and font-size values. The best part about this method is it can be applied to any HTML element such as div, span, p, a, button, input, etc.CSS3 Button Maker
Creating the Perfect CSS3 Buttons
The sweet looking buttons in this tutorial are created using only HTML and CSS3 – no JavaScript or images required!CSS3 Buttons with Icons
We've all seen the CSS3 buttons, but none of them have icons in them. Turns out that background gradient uses the image property so we've got to add a span around the text to show in the icon.css3menu
CSS3Menu is free for non-commercial use. If you want to use CSS3Menu on a school site, your non-commercial blog or non-profit organisation website, just download CSS3Menu and use it for free.Show Image Under Text (with Acceptable Fallback)
Display social icons in a beautiful way using CSS3
3 Advanced CSS3 Techniques You Should Learn
Create a Flip Effect by Using CSS3
Mimic Equal Columns with CSS3 Gradients
How to Make a CSS3 Floating Follow Tab with Rollover Effects
Equal Height Column Layouts with Borders and Negative Margins in CSS
Using CSS Text-Shadow to Create Cool Text Effects
Be hypnotized with pure CSS3 (creating an animated css3 spiral)
Creating a CSS3 Generator with CSS3, HTML5 and jQuery
CSS3 starbursts
I was recently experimenting with the new CSS3 rotation property and it occurred to me that I could use this to create image-free starbursts. All I needed was a series of nested block-level elements each rotated by a slightly different amount. The rotation would distribute the box corners around the circumference of the star.
Create a Vibrant Digital Poster Design with CSS3
CSS has come a long way in recent years, and with new browser support for a hand full of CSS3 properties we can begin to replicate design styles directly in the browser that beforehand were recently only possible in our design applications. Follow this walkthrough of the making of Circlicious, a vibrant and abstract digital poster design made purely of HTML and CSS.
Build a HTML5/CSS3 Website Layout Without Images – Part 1
Ever since all the articles showcasing the new features in HTML5 and CSS3 started appearing around the web, I have had the idea of building a website layout without any images. With all the advancements in HTML5 & CSS3 (compared to previous respectable specs) it wouldn’t be too hard to create a decent-looking website that wouldn’t have to rely on images for the layout elements.
new lens flare
By abusing the text-shadow property, you can turn any ho-hum bit of text into a magnificent, radiant beacon of allure and awe. But getting your bling-bling on has never been for the cheapskates. Expect to pay a boatload in refresh rates, as your browser buckles under the weight of rendering that glorious halo.
CSS3 Spotlight

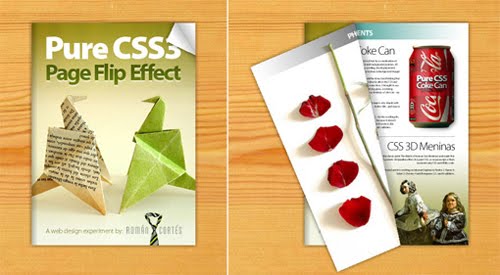
Pure CSS3 Page Flip Effect
It works in Webkit based browsers (Safari and Chrome) only.
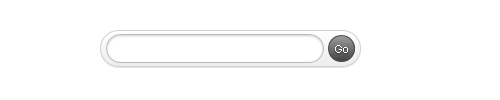
Beautiful CSS3 Search Form
Lately I’ve been playing around with CSS3 and discovered some new CSS tricks. Did you know you can make a round circle with border-radius and create inner shadow effect with box-shadow inset? Check out this beautiful search form demo that I’ve created with CSS gradient, border-radius, and box-shadow. It displays perfect in CSS3 browsers and degrades gracefully in non-CSS3 browsers.
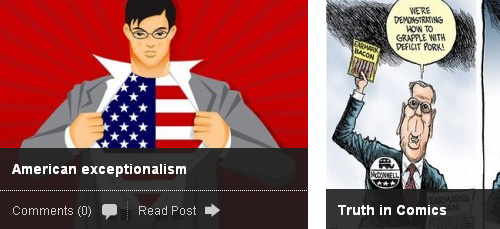
Sexy Image Hover Effects using CSS3
First of all thanks to giving me a great response on Ajax Style Loading Animation in CSS3 ( no Images ) .In this post I am going to show to How to create a sexy css effect on image hover.This kinda effect you have seen before in Flash or in javascript as well.But why use Flash or js when CSS can do the same work.So lets do it …

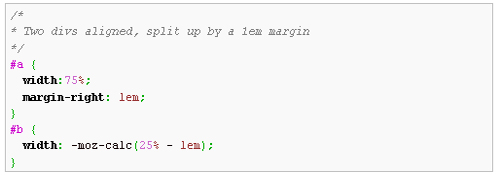
Firefox 4: CSS3 calc()
Firefox will support the CSS calc() value, which lets you compute a length value using an arithmetic expression. This means you can use it to define the sizes of divs, the values of margins, the widths of borders, and so forth.- :D
CSS3 Buttons & Transitions
For the web design world, advancements don’t come quick. It takes years of hard work to accomplish new overhauls such as HTML code and CSS levels. When new advancements are made, it makes us feel all giddy inside, and the anticipation kills us.
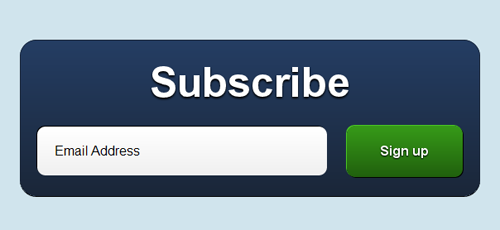
Create a pixel perfect subscription box using CSS3
Today I will show how to create the above subscription box using simple HTML markup and a few advanced CSS3 properties. I believe CSS3 is the future and the sooner you can jump on the CSS3 band wagon the better. All the stylish shadows and gradients used are rendered using CSS properties which can be experimented with to produce some fantastic results.
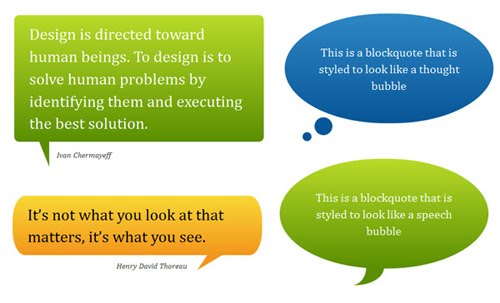
Progressive enhancement: pure CSS speech bubbles
Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effect created with CSS2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.
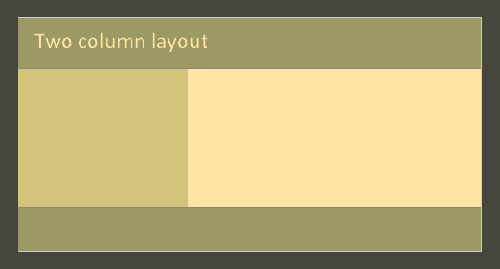
The CSS 3 Flexible Box Model
CSS 3 introduces a brand new box model in addition of the traditional box model from CSS 1 and 2. The flexible box model determines the way boxes are distributed inside other boxes and the way they share the available space.
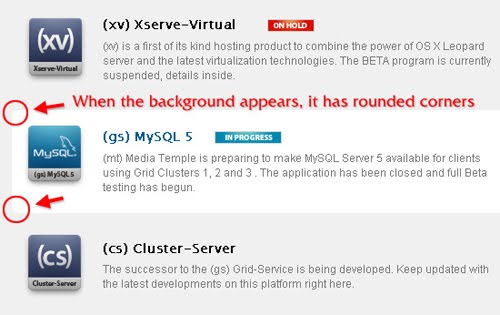
CSS3 Border Radius for Hover States
One of the huge benefits to using CSS3 is the ability to create image-like effects without the use of images. CSS3 gradients, shadows, and rounded corners have helped designers greatly in this area.
Animated Navigation Menu with CSS3
Since Last some days we are writing articles on CSS3. And today we will learn here to create animated navigation menu with css3. Here will try to create animated menu with css3 and also will create the same animation using jQuery. So lets start..
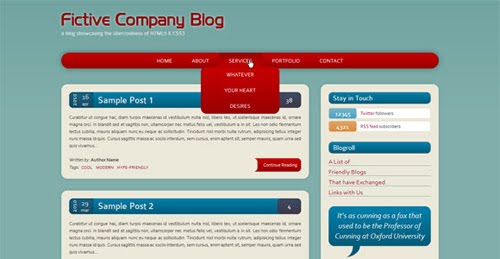
Practical CSS3 for Web Designers
Designers have been using basic CSS3 techniques to enhance their designs for several years now, but cross-browser incompatibilities and lack of practical examples have slowed its progression in the mainstream design world. In this tutorial, I explore and demonstrate some of the more practical aspects of CSS3 and provide realistic examples, resources, advise and a compatibility guide.
Pimp Your Tables with CSS3
Today I am going to show you how to use some neat CSS3 properties to beautify your tables. With so many new selectors we can address specific table cells and rows in order to create a unique style without adding classes to the markup.
Create a Color Changing Website Using CSS3
Though the changes implemented by CSS3 are still not supported on all browsers and cross-browser functionality across those that do support it can be a real pain, it’s still quite fun to experiment and see what’s possible. 
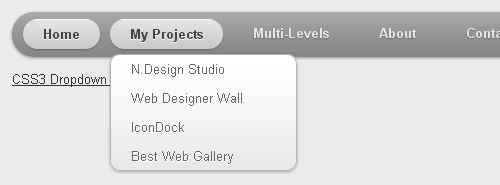
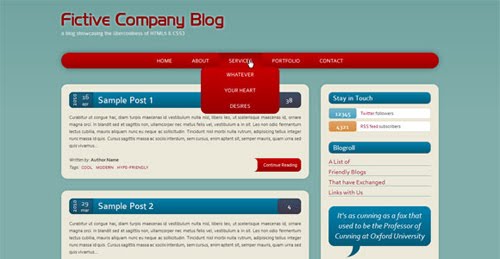
CSS3 Dropdown Menu
While I was coding the Notepad theme, I’ve learned some new CSS3 features and now I would like to share it with you. View the demo to see a Mac-like multi-level dropdown menu that I’ve created using border-radius, box-shadow, and text-shadow. It renders perfect on Firefox, Safari and Chrome. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered.